こんにちは、しまみさです。
コーディングの練習には模写が良い!とよく言われますが、何を模写すべきか悩む人は多いと思います。

色々な模写用素材がありすぎて、何を模写すべきか分からない!
初級〜上級向け別に知りたい!
こんな疑問に答えます。
この記事を書いている私は、独学でWeb制作の勉強をし、Web制作会社に転職することが出来ました。
独学期間中は、勉強方法に迷い、調べることに多くの時間を費やしました•••
コーディングスキルを上げるには手を動かすことが一番なので、無駄な時間を極力減らし、コーディングの練習に充てることが大切です!
そして、コーディングの練習に最も良い勉強方法の一つが「模写」であると、実体験から感じています。
本記事を読んでくださっているあなたには、模写サイト選びに迷う時間を減らし、効率的に学習してもえればと思います。
また、今回は無料でできる教材を紹介していますが、今後有料になったり、削除されたりするかもしれませんので、ご了承ください。
模写をするサイトや教材の選び方について
私が選ぶ際の判断基準にしていたことは、以下の5点です。
- 作ったことのないデザイン
- 汎用性が高いパーツを含むデザイン
- デザインカンプのある教材
- 実績公開OKな教材
- 現時点で7割くらい出来る自信があるもの
それぞれ説明します。
作ったことのないデザイン
今までコーディングしたことのないデザインを選びましょう!
出来るかな…と不安な気持ちはよく分かります。ですが、練習あるのみですし、必ず新たな発見や気づきが得られるので、ぜひ挑戦しましょう。
今まで知らなかったHTMLとCSSに出会えるはずです。
汎用性が高いパーツを含むデザイン
よく見かけるデザイン、つまり汎用性の高いパーツを含んでいるデザインを選びましょう。
色んなサイトを見ていると、写真は違うけどよく見る作りだなあと感じることが増えてくると思います。
「お知らせ」の見せ方や、画像とテキストの横並びなど、よく見かけるパーツは必ず一度はコーディングしてみると良いでしょう。
更に、スニペットしておけば、使い回しが出来るので時短コーディングにもなります。
デザインカンプのある教材
出来れば、デザインカンプを配布している教材を選びましょう。
お仕事の場合、デザインカンプを元にコーディングするためです。今後仕事を受けてみたいと考えている方は、デザインカンプのある教材を選ぶことにより、実践的な練習になります。
デザインカンプは、PhotoshopやIllustrator、XDあたりで作られることが多く、この3つには慣れておくと将来的に役立ちます。
実績公開OKな教材
今後、就職や営業を検討している方向けの判断基準になりますが、実績公開OKな教材を選びましょう。
就職や営業をする際は、ポートフォリオを作る方が多いと思います。
実績公開OKな教材を使えば、コーディングの練習にもなり、スキルをアピールすることにもなります。
*勉強のためなら実績公開のことは気にせずどんどんやってください!
現時点で7割くらい出来る自信があるもの
現時点の自分のスキルで、7割くらいは出来そうと思えるデザインを選びましょう。
難しすぎると自信喪失になりますし、簡単すぎると勉強にならないので、7割くらいなら出来そう!と思えるデザインがおすすめです。
どうしても出来ない箇所は、検証ツールや答えでカンニングしたり、出来るデザインに変更したりでOKです。
さて、ここからはレベル別におすすめの模写サイトをご紹介します。
初級者向けの模写サイト
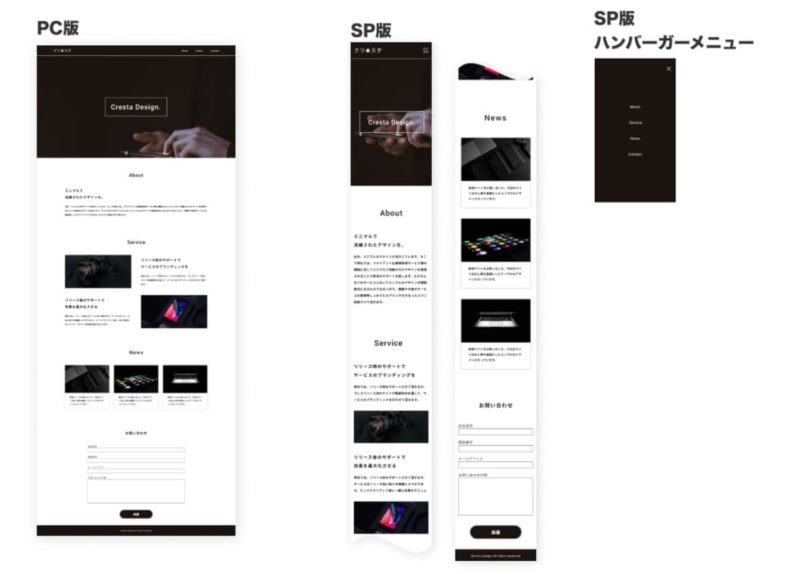
クリ★スタさんのコーディング課題(初級編)
始めに、クリ★スタさんのコーディング課題(初級編)です。
Progateの演習を終えた方や、HTML/CSSの基礎学習を終えた方なら出来るレベルです。

記事も参考にしてコーディングに挑戦してみてください。
易しめレベルですが、頻出のデザインなので、初めての模写には良いと思います。
こちらの教材で練習できること
- Adobe XDからのコーディング
- レスポンシブサイト
- ハンバーガーメニューの作成
- 要素の横並び
- お問いわせフォーム
- ボタン
こちらの教材のポイント
解説記事があるので、答え合わせやカンニングが出来ます。
「デイトラ」さんの無料練習教材
つづいて、オンラインWebスクール「デイトラ」さんの無料練習教材です。
Progateの演習を終えた方や、HTML/CSSの基礎学習を終えた方なら出来るレベルです。

記事も参考にしてコーディングに挑戦してみてください。
クリ★スタさんの教材よりも易しめなので、短時間で終わると思います。
目標は4時間と書いていましたが、最初なので焦らず頑張ってください!
こちらの教材で練習できること
- レスポンシブサイト
- 要素の横並び
- お問いわせフォーム
- ボタン
こちらの教材のポイント
解説記事と、画像とコードを書くファイルを用意してくださっています。
中級者向けの模写サイト
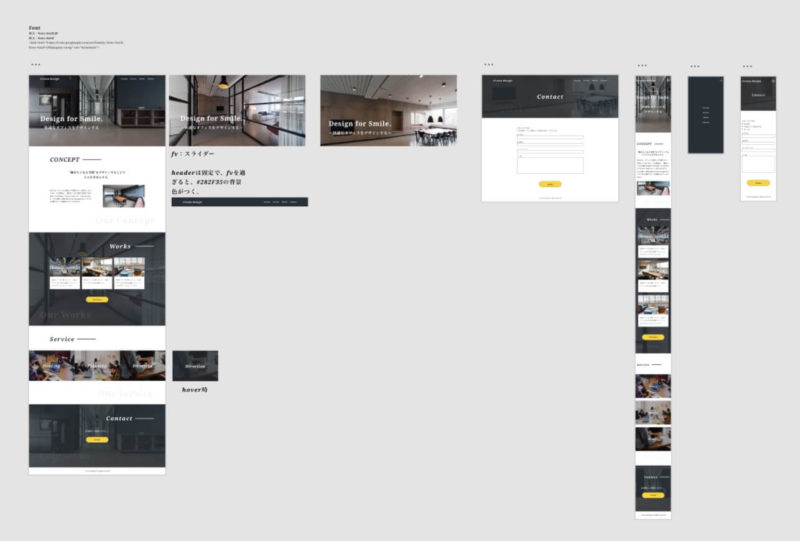
クリ★スタさんのコーディング課題(中級編)
またまた、クリ★スタさんのコーディング課題(中級編)です。

より実践的なデザインなので、つまずく箇所があるかもしれません。
ググっても分からない時は、何時間も悩まず、カンニングさせてもらいましょう。
こちらの教材で練習できること
- Adobe XDからのコーディング
- レスポンシブサイト
- ハンバーガーメニューの作成
- スライダー
- 要素の横並び
- カード
- ホバーエフェクト
- お問いわせフォーム
- ボタン
こちらの教材のポイント
解説記事があるので、答え合わせやカンニングが出来ます。
更に、Youtubeには解説動画がアップされています。
そして、ルールに沿えばポートフォリオへの掲載OKという寛大な優しさ!(解説記事に掲載されているルールを確認しましょう)。
私自身、Youtubeの解説動画は繰り返し見させていただきました!
周りに教わる人や、コードレビューをしてくれる人がいなかったので、こういう書き方をすれば良いんだ!と発見がありました。
PASPOL
PASPOLという旅のものづくりブランドのサイトです。
実際に存在するサイトなので、実践レベルになります。
ただ、難易度は高くない方だと思います。写真がとてもキレイです!
こちらの教材で練習できること
- 実践レベルのコーディング
- フェードインアウトのスライダー
- レスポンシブサイト
- ハンバーガーメニューの作成
- 要素の横並び
- ボタン
- トップへ戻るボタン
こちらの教材のポイント
練習教材ではないので、自力でのコーディングです。
ただ、検証ツールでコードは確認できますので、ご安心を!
なお、以下の点がマイナスポイントではあります。
- デザインカンプがないので、ネット上で画像をダウンロードする必要あり
- ポートフォリオには掲載出来ませんので、個人的な練習用
上級者向けの模写サイト
ねこポンさんのコーディング練習用デザイン
上級者向けのおすすめは、ねこポンさんのコーディング練習用デザインです。
ページ数が多い!と感じるかもしれませんが、基本的なコーポレートサイトだと思います。

こちらの教材で練習できること
- Adobe XDからのコーディング
- レスポンシブサイト
- ハンバーガーメニューの作成
- 要素の横並び
- ニュース記事
- スライダー
- トップへ戻るボタン
- 動画の埋め込み
- お問いわせフォーム
- ボタン
こちらの教材のポイント
- コーディングデータも公開されているので、答え合わせやカンニングが可能。
- ポートフォリオへの掲載がOKとの事(注意事項をご確認ください!)
- 実案件に近いコーポレートサイトのコーディング
コーディングを終えて余裕があれば、WordPress化するのも更に勉強になりそうですね。
大手企業サイトやWordPressテーマ。
最後に、大手企業サイトやWordPressテーマです。
これまで紹介した教材の模写が出来れば、ある程度スキルは身に付いていると思うので、好きなサイトを模写してみるのがおすすめです。
自分自身が、かっこいいなあとか可愛いなと感じるサイトの方がモチベーションも上がりますよね!
もし模写してみたいサイトが見つからない方は、以下に挑戦してみてください。
airbnb
ISARAはランディングページ(LP)で、airbnbは宿泊予約サイトです。
模写コーディングに使われる実サイトとして、よく耳にするので、挑戦してみるのもありだと思います!
まとめ
模写をするサイトや教材の選び方について
私が選ぶ際に基準にしていたことは、以下の5点です。
- 作ったことのないデザイン
- 汎用性が高いパーツを含むデザイン
- デザインカンプのある教材
- 実績公開OKな教材
- 現時点で7割くらい出来る自信があるもの
初級者向けの模写サイト
中級者向けの模写サイト
上級者向けの模写サイト
- ねこポンさんのコーディング練習用デザイン
- 大手企業サイトやWordPressテーマ
以上です。
少しでもお役に立てれば嬉しいです!
ではでは(*^^*)