Smart Custom Fieldsとは
カスタムフィールド機能を使うことができるWordPressのプラグインです。
カスタムフィールド機能とは、投稿画面(固定ページや投稿ページなど)に、入力項目を作ることができる機能です。
また、Smart Custom Fieldsのメリットは、「繰り返し機能」が無料で使える点です!
最初は、繰り返し機能って?と思っていましたが、使い方が分かるととても便利です!類似のプラグイン「Advanced Custom Field」は、繰り返し機能が有料になります。
Smart Custom Fieldsはどんな時に使うの?
一例ですが、
なお、テキストを入力するだけでなく、画像やファイル、ラジオボタンなど様々な入力方法を使うことが出来ます。

不動産サイトに、アパートの家賃や住所を表示させたいけど、毎回入力するのが面倒だな〜。。

Smart Custom Fieldsを導入すれば、入力作業が楽になります!
投稿ページで毎回同じ項目を入力していて面倒・・・という場合などには、 Smart Custom Fieldsを導入するのがオススメです!
Smart Custom Fieldsの使い方
プラグインをインストール
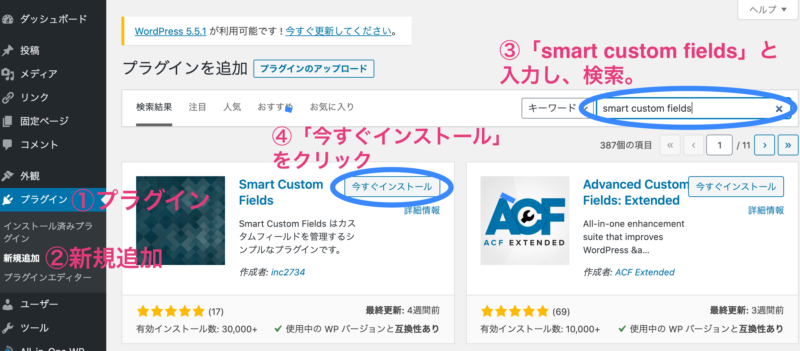
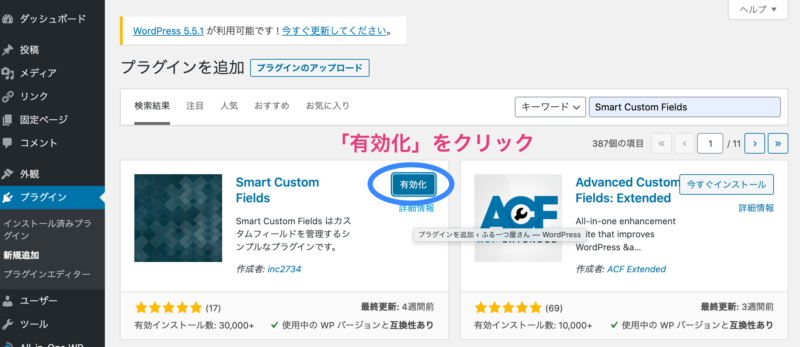
管理画面の〈プラグイン〉→〈新規追加〉から「Smart Custom Fields」で検索し、インストールします。インストールできたら、有効化します。


フィールドグループを作成
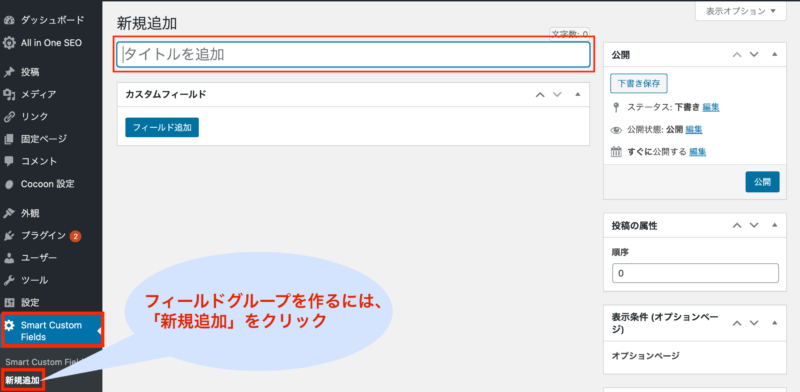
①「Smart Custom Fields」を有効化すると、メインナビゲーションメニューに「Smart Custom Fields」が表示されます。
②まず、フィールドグループという、複数のカスタムフィールドを一つのグループにまとめます。フィールドグループを作るには、「新規追加」をクリックします。

③「タイトルを追加」という枠に、グループ名を入力します。好きな名前でOKですが、管理しやすい名前にしておきましょう。ここでは、「アパート詳細」にします。
フィールドを作成
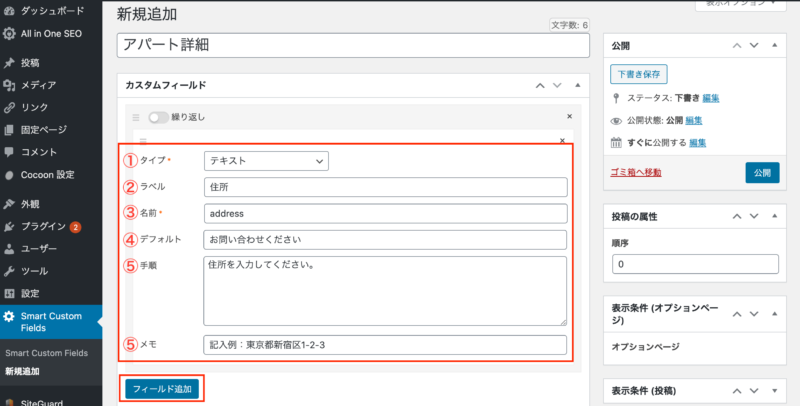
「フィールドを追加」をクリックすると、下記のようにフィールドの設定欄が表示されます。設定するフィールドを一つずつ入力します。最低限、*印が付いている箇所を入力しておけばOKです。

| ①タイプ* | 入力する情報の種類を選択します。 色々なフィールドタイプがあるので、入力内容に合わせてプルダウンから選択してください。 ここでは、「住所」を入力したいので、「テキスト」にします。 |
| ②ラベル | 投稿画面で表示されるラベルです。ここでは、「住所」にします。 |
| ③名前* | カスタムフィールド名を設定します。 半角英数字とハイフン(-)とアンダーバー(_)が使用可能です。 ここでは、「address」にします。 |
| ④デフォルト | 何も入力しなかった時に、表示させたいテキストがあれば入力しておきます。 ここでは、「お問い合わせください」と入力してみます。 |
| ⑤手順・メモ | 投稿画面に表示されます。 記入例や注意点を入力するなど、投稿者に向けての説明に使えます。 |
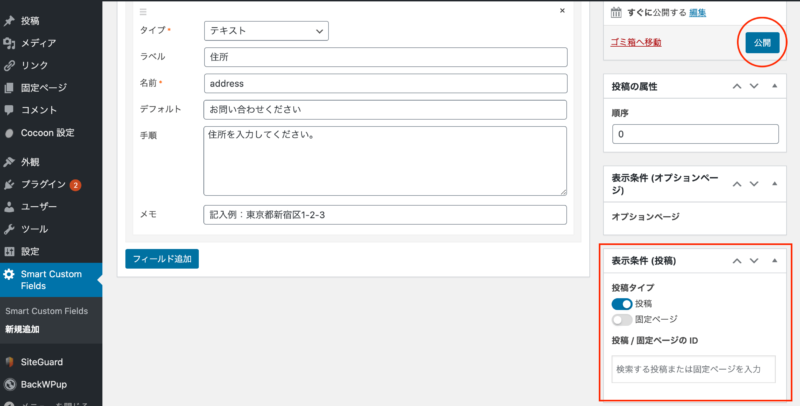
フィールドグループをどの編集画面に表示させるか

表示条件(投稿)の、投稿タイプを選択します。
投稿ページにフィールドグループを表示させたいので、ここでは「投稿」を選択します。
最後に「公開」をクリックしてください。
投稿ページを確認・作成する
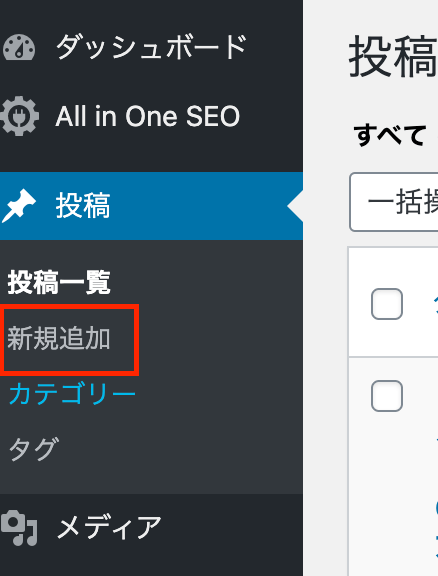
メインナビゲーションメニューから、「投稿」→「新規追加」をクリックします。

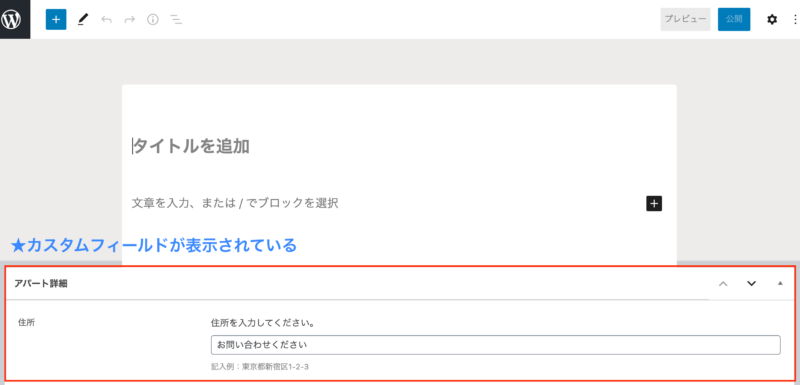
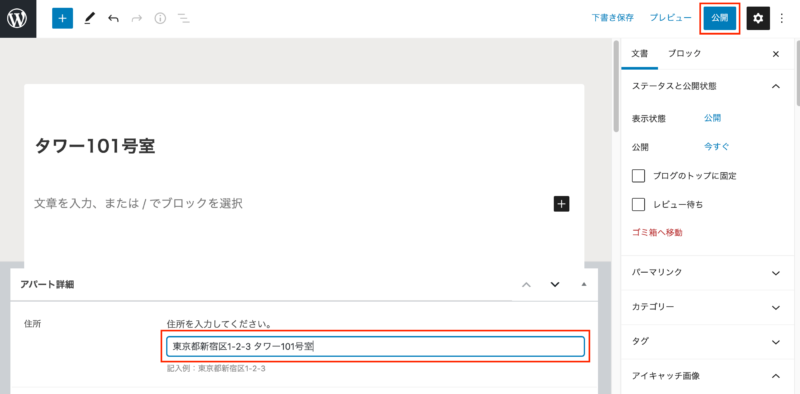
カスタムフィールドが表示されているのが分かります。

デフォルトの「お問い合わせください」を削除して、住所を入力します。

架空住所「東京都新宿区1-2-3タワー101号室」
入力後に、公開ボタンをクリックします。
カスタムフィールドをサイトに表示させる
サイトに表示させるには、テーマファイルを編集していきます。
私の場合、ここからずっこけましたが・・落ち着いて行えば大丈夫です!
テーマファイルを編集するので、バックアップを取りながら行っていくと安心ですね!
今回は投稿ページにカスタムフィールドを表示させたいので、「single.php」というファイルを編集していきます。
どのページにカスタムフィールドを表示させるかによって、編集するファイルが異なりますので、ご注意ください!
①はじめに、カスタムフィールドの値を取得
SCF::get(‘フィールド名’)とすることで、値(ここでいう「東京都新宿区1-2-3タワー101号室」)を取得できます。
<?php
$address = SCF::get('address');
?>②つづいて、取得した値を表示
取得した値を表示させたい箇所に、echoと組み合わせて下記のように書きます。
<p class="apartment_address">
<?php echo $address; ?>
</p>これでサイトに「東京都新宿区1-2-3タワー101号室」を表示させることができます。
基本的な使い方は以上となります。
実際のお仕事では、テキストだけでなく、画像やチェックボックス表示させたり、繰り返し機能を使ったりするかと思います。
そちらに関しては、別の記事に書いています。
Smart Custom Fieldsを使うことにより、効率的に記事を書けるようになり、投稿時間を削減できるので、クライアントさんにも喜ばれるかと思います。
では、終わります(*^^*)


