こんにちは、しまみさです。
私は現在地方のWeb制作会社で、Webサイトなどを制作しています。
仕事でWordPressサイトにお問い合わせフォームを設置するとき、「Contact Form 7」というプラグインを使うことが多いです。
デフォルトのままでも十分ではありますが、サイトの雰囲気に合わせてカスタマイズして使うことがほとんどです。
CSSを設定するだけなので、誰でも簡単にカスタマイズすることができます!
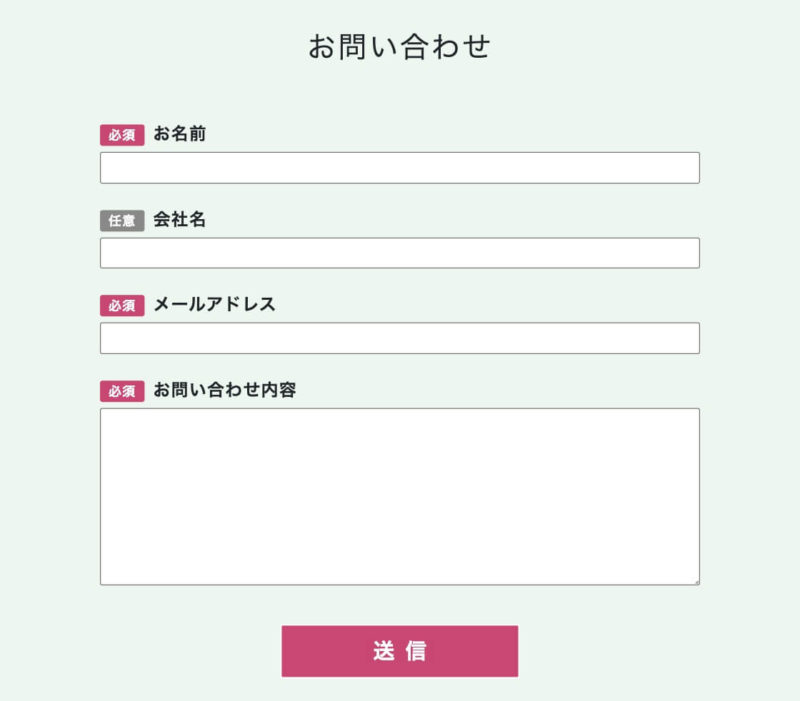
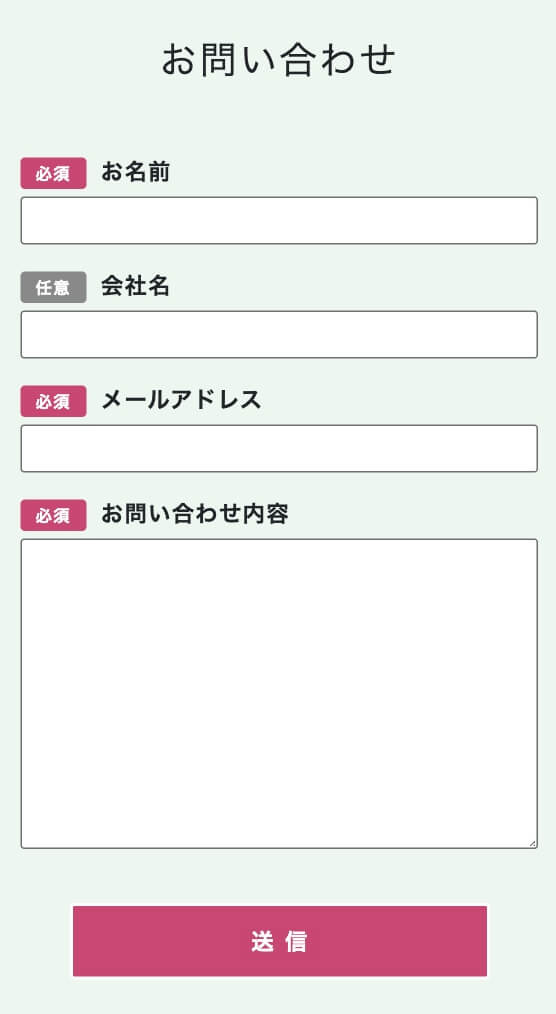
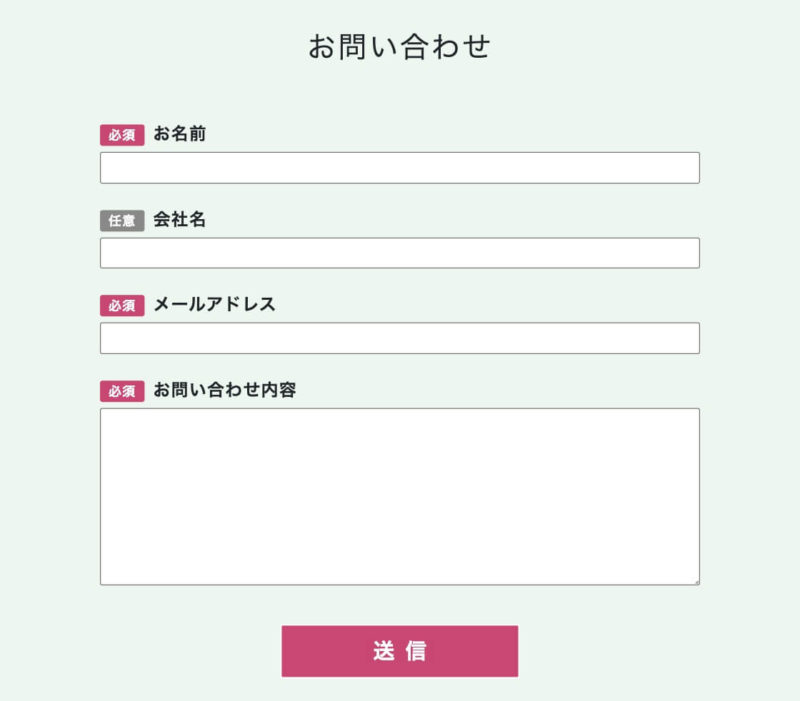
完成イメージがこちらです。


上記のデザインだとPCとモバイルで大きく表示を変える必要がないので、簡単にレスポンシブ対応ができます。
Contact Form 7の設定
※事前にContact Form 7をインストールし、有効化しておいてください。

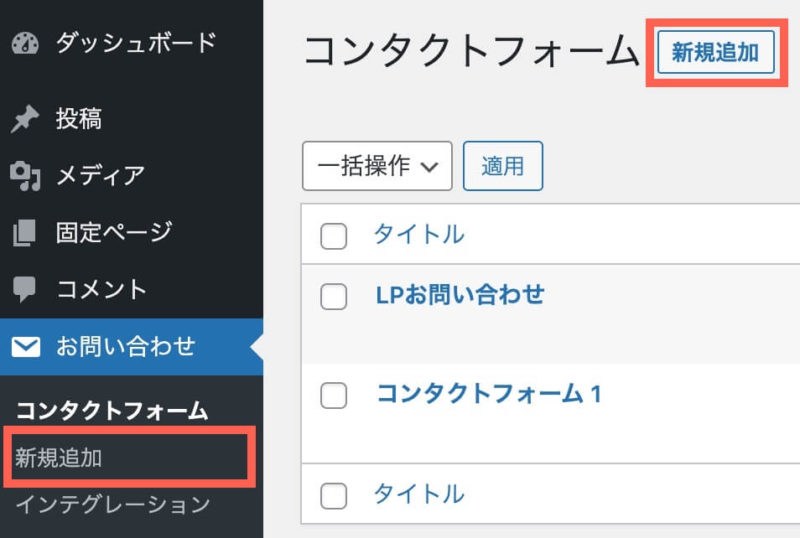
有効化までしておくと、管理画面の左メニューに「お問い合わせ」が現れます。
①管理画面の左メニューの「新規追加」、または上部の「新規追加」をクリックしフォームを追加します。

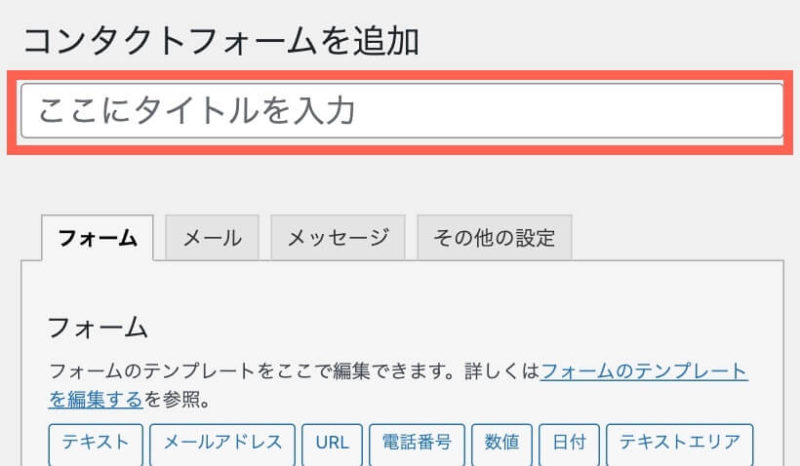
②タイトルは何でもかまいません。後からみて自分が分かりやすいものにしておくと良いでしょう。

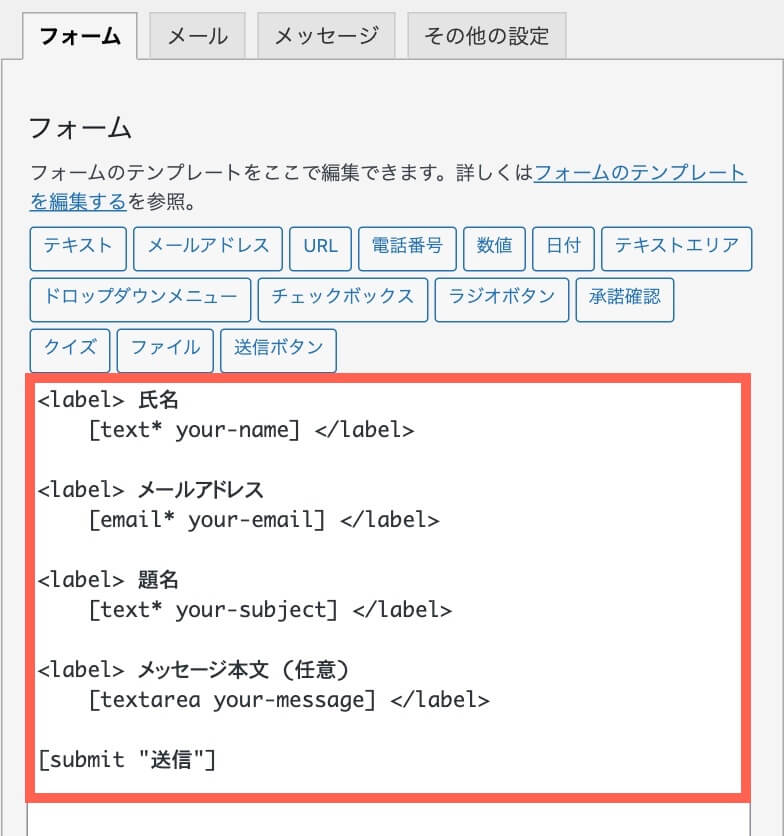
③フォームに元々入力されているコードを全て削除します。
下記画像の赤枠で囲ったところ全てです。

④削除したところに、下記のコードをコピペします。
<section class="contact full-width">
<!-- 見出し -->
<h2 class="heading sec__heading_contact">お問い合わせ</h2>
<!-- フォーム -->
<div class="contactForm" id="contactForm">
<div class="contact_item">
<label class="label" for ="name"><span class="label_tag label_must">必須</span>お名前</label>
[text* your-name]
</div>
<div class="contact_item">
<label class="label" for ="company"><span class="label_tag label_option">任意</span>会社名
</label>
[text your-company]
</div>
<div class="contact_item">
<label class="label" for="mail"><span class="label_tag label_must">必須</span>メールアドレス
</label>
[email* your-email]
</div>
<div class="contact_item">
<label class="label" for="comment"><span class="label_tag label_must">必須</span>お問い合わせ内容
</label>
[textarea* your-message]
</div>
<!-- ボタン -->
<div class="btnArea">[submit id:formbtn "送信"]</div>
</div><!--contactForm-->
</section><!--End section_contact-->貼り付け後、忘れずに「保存」を押してください。
CSSでデザインを設定
つづいて、CSSでデザインを整えていきます。
CSSを記入する場所は、子テーマのstyle.css(テーマによっては違う可能性があります!)か、追加CSSです。
以下では無料テーマ「Lightning」を例に説明します。参考にしてください。
①子テーマのstyle.css
「外観」→「テーマエディター」と進みます。
右側にテーマファイルが表示されるので、スタイルシートを選択します。

CSSを追加したら、忘れずに「ファイルを更新」を押してください。
②追加CSS
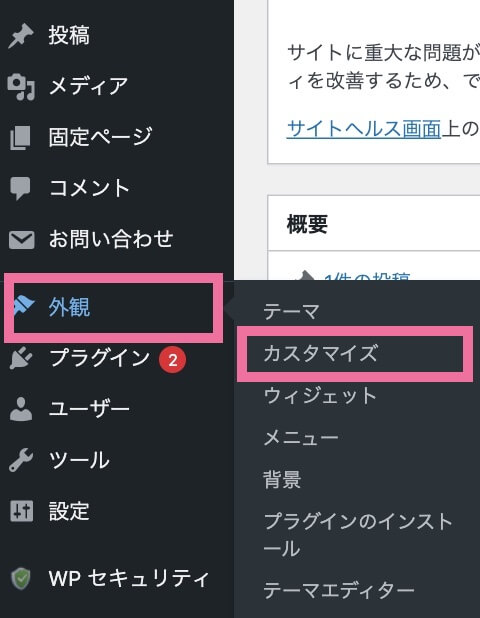
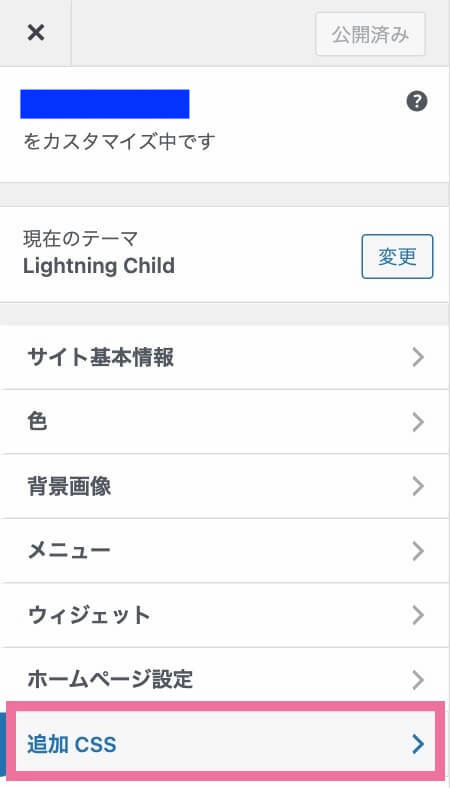
「外観」→「カスタマイズ」と進み、「追加CSS」を選択します。


エディターが表示されるので、CSSを記載していきます。
CSSを追加したら、忘れずに「公開」を押してください。
追加CSSの場合、編集とライブプレビューが同時にできるのがメリットです。
追加するCSSコード
追加で記入するCSSは以下の通りです。
/* 全幅指定 */
.full-width {
margin: 0 calc(50% - 50vw);
padding: 5em calc(50vw - 50%);
}
/* pタグの余白を削除 */
.wpcf7-form p {
margin-bottom: 0;
}
/* 背景色(お好きな色に) */
section.contact {
background-color: #EDF7EF;
}
/* フォームの幅(自由に変えてOK) */
.contactForm {
max-width: 700px;
margin: 0 auto;
}
/* 各項目の下部余白 */
.contact_item {
margin-bottom: 2.5rem;
}
/* 項目名 */
.label {
display: block;
font-size: 2rem;
line-height: 1.6;
letter-spacing: 0.05em;
margin-bottom: .6rem;
font-weight: bold;
}
/* 必須タグと任意タグ共通のスタイル */
.label_tag {
font-size: 1.5rem;
color: #ffffff;
border-radius: .3rem;
margin-right: 1rem;
padding: 5px 10px;
}
/* 必須タグ */
.label_must {
background-color: #C84772;
}
/* 任意タグ */
.label_option {
background-color: #888988;
}
/* 名前やメールアドレスなどユーザーが入力する箇所 */
.inputs {
width: 100%;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
input[type="text"],input[type="email"] {
border: solid 1px #707070;
padding: .5rem;
font-size: 1.8rem;
}
/* お問い合わせ内容を入力する箇所 */
textarea.form-control {
border: solid 1px #707070;
padding: .5rem;
height: 207px;
font-size: 1.8rem;
}
/* ボタン */
.btnArea {
text-align: center;
}
input[type="submit"]{
background: #C84772;
border: 2px solid #ffffff;
width: 280px;
color: #ffffff;
text-align: center;
font-size: 2.5rem;
line-height: 1.3;
letter-spacing: .5em;
text-indent: .5em;
font-weight: bold;
padding: 1.4rem 0;
margin-top: 2rem;
cursor: pointer;
border-radius: .3rem;
transition: all .3s;
}
/* ボタンにホバーした時 */
input[type="submit"]:hover {
color: #C84772;
background-color: #ffffff;
border-color: #C84772;
}
/* ローダー */
.wpcf7 .ajax-loader {
display: block;
margin: 0 auto;
}
/* モバイル版 */
@media screen and (max-width: 480px) {
.contact_item {
margin-bottom: 1.6rem;
}
.label {
font-size: 1.5rem;
margin-bottom: .4rem;
}
.label_tag {
font-size: 1.1rem;
}
input[type="text"],input[type="email"] {
padding: .4rem;
font-size: 1.5rem;
}
textarea {
padding: .4rem;
font-size: 1.5rem;
}
input[type="submit"]{
font-size: 1.5rem;
}
}背景色やボタンのカラー、フォームの幅などはサイトに合わせて変更してみてください(^^)
ページにフォームを設置
ここまでの作業でHTMLとCSSができました。
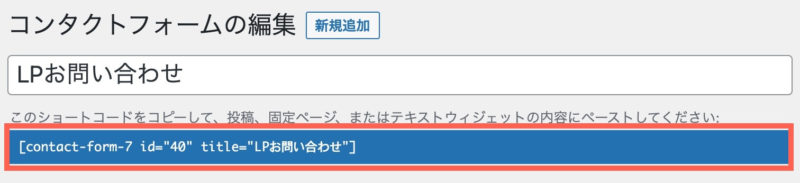
あとは、ショートコードを固定、投稿ページなどに貼り付けて完成です。
赤枠で囲んだところがショートコードです。

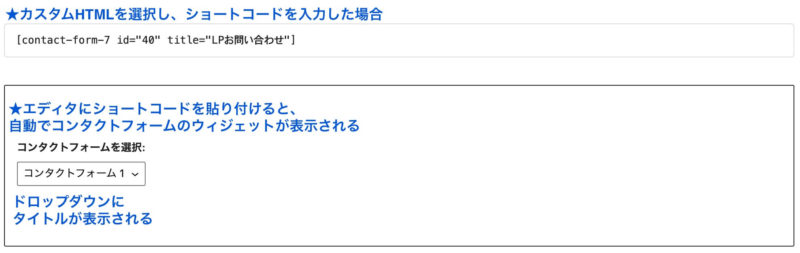
ショートコードを貼り付ける方法は、ブロックから「カスタムHTML」を選択して貼り付けても、
エディターに直接貼り付けてもどちらでもOKです。
ちなみに、エディターに直接ショートコードを貼り付けると、自動的にContact Form 7のウィジェットが表示されるようです!

最後に、ページを確認して完成イメージのようになっていれば成功です。

以上、Contact Form7をCSSでおしゃれにカスタマイズする方法のご紹介でした。
ぜひ、お試しください^^