こんにちは、しまみさです。
今回は、JavaScriptだけでハンバーガーメニューを作る方法について、ご紹介します。
jQueryを使わずにハンバーガーメニューを作りたい方や、JavaScript初学者の方などに向けて、詳しく解説していきますので、お付き合い頂ければ嬉しいです。
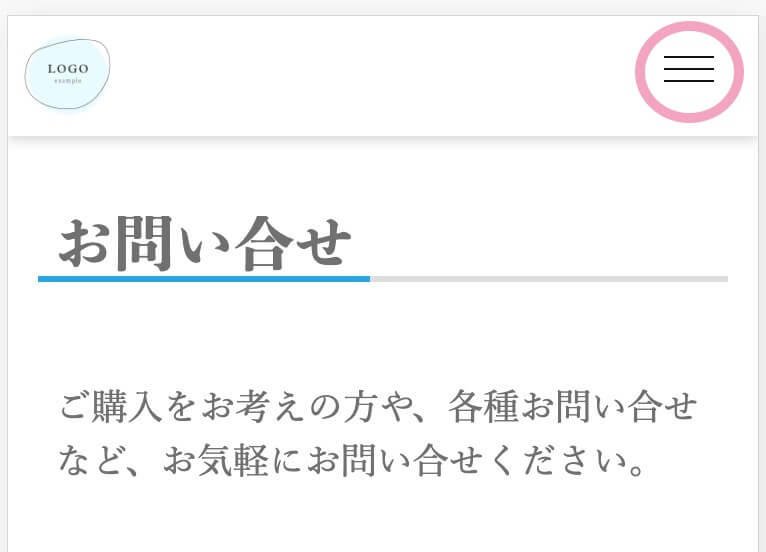
早速ですが、完成図がこちらになります。
以下が仕様です。
・ナビゲーションメニュー以外は、半透明の黒背景が全体を覆っています。
・ナビゲーションメニューを閉じるときは、ばってんor黒背景をクリックします。
これを実装するために、HTML、CSS、JavaScriptを書いていきます。
それぞれ少し解説を挟んでいます。
コードだけ確認したい場合は、当記事の一番下に記載していますのでどうぞ!
コードは長いですが、一つずつ確認し、理解していただければ難しくはありません!
HTMLについて
HTMLは以下のように書きました。
<!DOCTYPE html>
<html lang="ja">
<head>
省略
</head>
<body>
<!-- Start header -->
<header class="header">
<div class="headerNavOuter">
<h1 class="siteIcon">
<a href="#">
<img src="https://drive.google.com/uc?export=view&id=1mu_N2iTeoQCeUiuWRgJ0xwjR4AZ-29bL" alt="ロゴ画像">
</a>
</h1>
<!-- ナビゲーション -->
<nav class="headerNav">
<ul class="navList">
<li class="navItem">
<a href="#">
ホーム
</a>
</li>
<li class="navItem">
<a href="#">
事業紹介
</a>
</li>
<li class="navItem">
<a href="#">
会社概要
</a>
</li>
<li class="navItem">
<a href="#">
アクセス
</a>
</li>
<li class="navItem">
<a href="#">
お問い合せ
</a>
</li>
</ul>
</nav>
<!-- ハンバーガーボタン -->
<div class="hamburger_btn" id="js-hamburger">
<span class="hamburger_line hamburger_line_1"></span>
<span class="hamburger_line hamburger_line_2"></span>
<span class="hamburger_line hamburger_line_3"></span>
</div>
<!-- ハンバーガーメニュをクリックした後に現れる半透明の背景-->
<div class="black-bg" id="js-black-bg"></div>
</div>
</header>
<!-- End header -->
<!-- Start main -->
<main>
<section class="contact">
<div class="sectionWrapper">
<div class="contentWrapper">
<div class="section_title_group">
<h2 class="section_title">
<span>お問い合せ</span>
</h2>
</div>
<p class="leadCopy">
ご購入をお考えの方や、各種お問い合せなど、お気軽にお問い合せください。
</p>
</div>
</div>
</section>
</main>
<!-- JavaScriptファイルの読み込み -->
<script src="js/test.js"></script>
</body>
</html>HTMLコードの内容
いつも通りにナビゲーションを作り、その後にハンバーガーボタンと、半透明の背景を作っています。
ナビゲーションは自由に変えていただいてOKです。
以下がハンバーガーボタン用のコードです。
<div class="hamburger_btn" id="js-hamburger">
<span class="hamburger_line hamburger_line_1"></span>
<span class="hamburger_line hamburger_line_2"></span>
<span class="hamburger_line hamburger_line_3"></span>
</dv><span>を使って線を作っていきますが、この他にも方法があるので気になる方は調べてみてください!
以下が半透明の黒背景用のコードです。
<div class="black-bg" id="js-black-bg"></div>CSSについて
CSSは以下のように書きました。
html {
font-size: 62.5%;
}
body {
font-family: "Times New Roman", "YuMincho", "Hiragino Mincho ProN", "Yu Mincho", "MS PMincho", serif;
font-size: 1.6rem;
color: #707070;
background-color: #ffffff;
}
img{
width: 100%;
vertical-align: bottom;
}
a {
text-decoration: none;
}
ul, li {
list-style: none;
}
/*
----------------------
Start ハンバーガーメニュー
----------------------
*/
.header {
width: 100%;
position: fixed;
left: 0;
top: 0;
height: 60px;
background-color: #fff;
-webkit-box-shadow: 0 2px 6px rgba(0, 0, 0, 0.16);
box-shadow: 0 2px 6px rgba(0, 0, 0, 0.16);
z-index: 10;
}
.headerNavOuter {
margin-bottom: 0;
position: relative;
}
.siteIcon {
margin: 0;
}
.siteIcon img {
width: 60px;
height: 60px
}
/* Start ナビゲーション */
.headerNav {
position: fixed;
right: -250px;/*右側に隠しておきます*/
top: 0;
width: 250px;
height: 100vh;
padding-top: 40px;
background-color: rgba(157, 237, 248, 0.8);
-webkit-transition: all .6s;
transition: all .6s;
z-index: 20;
overflow-y: auto;
}
.navList {
margin: 0;
padding: 0;
text-align: center;
display: block;
}
.navItem {
padding: 1rem 1rem 0;
}
.navItem a {
display: block;
border-bottom: 1px solid #eee;
color: #707070;
padding: 4rem 0 1rem;
width: 100%;
margin: 0 auto;
}
/* End ナビゲーション */
/* Start ハンバーガーボタン(三本線の実装) */
.hamburger_btn {
position: absolute;/*.headerNavOuterを基準にして、絶対配置*/
right: 0;
top: 0;
width: 55px;
height: 55px;
cursor: pointer;
z-index: 30;
}
.hamburger_line {
position: absolute;/*.headerNavOuterを基準にして、絶対配置*/
left: 8px;
width: 25px;
height: 1px;
background-color: #111;
-webkit-transition: all .6s;
transition: all .6s;
}
.hamburger_line_1 {
top: 20px;
}
.hamburger_line_2 {
top: 26px;
}
.hamburger_line_3 {
top: 32px;
}
/* End ハンバーガーボタン(三本線の実装) */
/*ハンバーガーメニュをクリックした後に現れる半透明の背景*/
.black-bg {
display: block;
position: fixed;
left: 0;
top: 0;
width: 100vw;
height: 100vh;
z-index: 10;
background-color: #000;
opacity: 0;
visibility: hidden;/* 非表示にしておきます */
-webkit-transition: all .6s;
transition: all .6s;
cursor: pointer;
}
/* Start ハンバーガーボタンをクリックした際の動き */
/* ナビゲーションが現れる */
.nav-open .headerNav {
right: 0;
}
/* 半透明の背景を表示させます。 */
.nav-open .black-bg {
opacity: .8;
visibility: visible;
}
/* 三本線のハンバーガーを、バッテンにします */
.nav-open .hamburger_line_1 {
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
top: 25px;
}
.nav-open .hamburger_line_2 {
width: 0;
left: 50%;
}
.nav-open .hamburger_line_3 {
-webkit-transform: rotate(-45deg);
transform: rotate(-45deg);
top: 25px;
}
/* End ハンバーガーボタンをクリックした際の動き */
/*
----------------------
End ハンバーガーメニュー
----------------------
*/
/*
----------------------
Start main
----------------------
*/
.sectionWrapper {
padding: 80px 0;
}
.section_title_group {
max-width: 800px;
margin: 0 auto;
padding: 10px 0;
font-size: 2.8rem;
}
.section_title {
margin: 10px 0;
overflow: hidden;
position: relative;
padding-bottom: 3px;
}
.section_title_group .section_title span {
padding: 8px;
}
.section_title:before {
content: "";
border-bottom: 3px solid #1ea8e4;
bottom: 0;
height: 0;
position: absolute;
width: 100%;
z-index: 0;
}
.section_title:after {
border-bottom: 3px solid #ddd;
bottom: 0;
content: "";
position: absolute;
width: 800px;
z-index: 1;
}
.leadCopy {
font-size: 1.8rem;
text-align: center;
padding: 3rem 0;
line-height: 1.5;
}
@media screen and (max-width: 768px) {
.leadCopy {
width: 95%;
margin: 0 auto;
text-align: left;
}
}
/*
----------------------
End main
----------------------
*/CSSコードの内容
長いですね…(;_;)
区切って、グループごとに確認していきます。
ヘッダー
/* Start ヘッダー */
.header {
width: 100%;
position: fixed;
left: 0;
top: 0;
height: 60px;
background-color: #fff;
-webkit-box-shadow: 0 2px 6px rgba(0, 0, 0, 0.16);
box-shadow: 0 2px 6px rgba(0, 0, 0, 0.16);
z-index: 10;
}
.headerNavOuter {
margin-bottom: 0;
position: relative;
}
.siteIcon {
margin: 0;
}
.siteIcon img {
width: 60px;
height: 60px
}
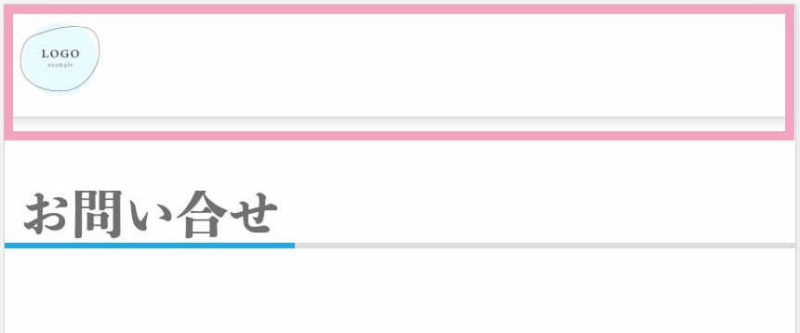
/* End ヘッダー */ピンクで囲んだ箇所のようになります。こちらの説明は省略させていただきます!

ナビゲーション
/* Start ナビゲーション */
.headerNav {
position: fixed;
right: -250px;/*右側に隠しておきます*/
top: 0;
width: 250px;
height: 100vh;
padding-top: 40px;
background-color: rgba(157, 237, 248, 0.8);
-webkit-transition: all .6s;
transition: all .6s;
z-index: 20;
overflow-y: auto;
}
.navList {
margin: 0;
padding: 0;
text-align: center;
display: block;
}
.navItem {
padding: 1rem 1rem 0;
}
.navItem a {
display: block;
border-bottom: 1px solid #eee;
color: #707070;
padding: 4rem 0 1rem;
width: 100%;
margin: 0 auto;
}
/* End ナビゲーション */通常の状態では、隠れているナビゲーションメニューになります。
(ハンバーガーボタンをクリックすると、現れます!)
隠すために、「right: -250px;」で、右側に隠しておきます。
「position: fixed;」と「top: 0;」も合わせて書くのをお忘れなく!
ナビゲーションメニューの幅を変えたい方は、「right」と「width」の値を変えるだけです。
ハンバーガーボタン(三本線の実装)
/* Start ハンバーガーボタン(三本線の実装) */
.hamburger_btn {
position: absolute;/*.headerNavOuterを基準にして、絶対配置*/
right: 0;
top: 0;
width: 55px;
height: 55px;
cursor: pointer;
z-index: 30;
}
.hamburger_line {
position: absolute;/*.headerNavOuterを基準にして、絶対配置*/
left: 8px;
width: 25px;
height: 1px;
background-color: #111;
-webkit-transition: all .6s;
transition: all .6s;
}
.hamburger_line_1 {
top: 20px;
}
.hamburger_line_2 {
top: 26px;
}
.hamburger_line_3 {
top: 32px;
}
/* End ハンバーガーボタン(三本線の実装) */セレクタ「.hamburger_btn」は、ハンバーガーボタン全体のことになります。
右端に設置して置くための、「position: absolute; right: 0; top: 0;」を指定します。
セレクタ「.hamburger_line」は、三本線全てに共通するスタイルです。
線の長さを変えるにはwidthの値を、太さを変えるにはheightの値を変えます。
また、線の色を変えるにはbackground-colorの値を変えます。
Webサイトの雰囲気に合うように、カスタマイズしてみてください!
セレクタ「.hamburger_line_1、.hamburger_line_2、.hamburger_line_3」は、線一本ずつに当てているスタイルです。
一番上の線が「.hamburger_line_1」、中央の線が「.hamburger_line_2」、一番下の線が「.hamburger_line_3」になります。
自由に線同士の間隔を変えてみてください!
半透明の背景
/*ハンバーガーメニュをクリックした後に現れる半透明の背景*/
.black-bg {
display: block;
position: fixed;
left: 0;
top: 0;
width: 100vw;
height: 100vh;
z-index: 10;
background-color: #000;
opacity: 0;
visibility: hidden;/* 非表示にしておきます */
-webkit-transition: all .6s;
transition: all .6s;
cursor: pointer;
}ハンバーガーメニューをクリックすると現れる黒背景なので、常には非表示しておきます。
「z-index」の値は、ナビゲーションの「z-index」よりも低い値にしておくことで、黒背景が背面にきて、ナビゲーションが前面にきます。
ハンバーガーボタンをクリックした際の動き
/* Start ハンバーガーボタンをクリックした際の動き */
/* ナビゲーションが現れる */
.nav-open .headerNav {
right: 0;
}
/* 半透明の背景を表示させます。 */
.nav-open .black-bg {
opacity: .8;
visibility: visible;/*表示*/
}
/* 三本線のハンバーガーを、バッテンにします */
.nav-open .hamburger_line_1 {
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
top: 25px;
}
.nav-open .hamburger_line_2 {
width: 0;
left: 50%;
}
.nav-open .hamburger_line_3 {
-webkit-transform: rotate(-45deg);
transform: rotate(-45deg);
top: 25px;
}
/* End ハンバーガーボタンをクリックした際の動き */HTMLをみると「nav-open」というクラスは無いのですが、JavaScriptで「nav-open」というクラスを付与していきます。「nav-open」というクラスが付与された時に、どんな状態にしたいかを書いて
先ほど、「right: -250px;」で右側に隠しておいたナビゲーションは、「right: 0」にすることで現れます。
また、黒背景は「visibility: visible;」で表示されます。
そして、ハンバーガーボタンは、三本線がバッテンに変わります。
JavaScriptについて
JavaScriptは以下のように書きました。
function toggleNav() {
var body = document.body;
var hamburger = document.getElementById('js-hamburger');
var blackBg = document.getElementById('js-black-bg');
hamburger.addEventListener('click', function() {
body.classList.toggle('nav-open');
});
blackBg.addEventListener('click', function() {
body.classList.remove('nav-open');
});
}
toggleNav();JavaScriptコードの内容
ポイントは以下の3点です。
「getElementById」メソッドは、()内に指定されたid名を持つ要素を取得します。id名はシングルクォートで囲みます。
取得した要素を、それぞれ「var 変数名」に代入します。
var hamburger = document.getElementById('js-hamburger');
var blackBg = document.getElementById('js-black-bg');イベントが発生した時(Webページが読み込まれた際や、マウスによるクリックがされた際など)「addEventListener()」を利用して、行ってほしい処理を指示します。
例えば、今回の場合だと、hamburger要素とblackBg要素をクリックした際、設定した関数が実行されるようにしています。
「addEventListener()」の書き方
対象要素.addEventListener( イベント, 関数, false )今回の場合でいうと、以下の箇所になります。
※falseは省略しています。
hamburger.addEventListener('click', function() {
body.classList.toggle('nav-open');
});イベント=click
関数=function() {body.classList.toggle(‘nav-open’);}
hamburger要素をクリックした時に、関数の内容を実行してね!という意味になります。
(blackBgも同様です)。
「classList」は、指定した要素のクラス属性のリストを取得して返すプロパティです
つまり、指定した要素のクラスのリストに、クラスを追加したり、削除したりすることが出来ます。
classListが持つメソッドはいくつかありますが、今回使用したのは、以下の2つです。
| toggle | 交互に切り替える(クラスが有れば消去して、クラスが無ければ追加する) |
| remove | クラスを削除する |
hamburger.addEventListener('click', function() {
body.classList.toggle('nav-open');
});hamburger要素をクリックした時に、「’nav-open’」というクラスをtoggleしてね!という指示になります。ハンバーガーボタンをクリックすると、ナビゲーションメニューが開き、バッテンをクリックすると、ナビゲーションメニューが閉じる動きが実装されることになります。
まとめたコード
まとめたコードがこちらになります。
See the Pen humburger-menu by shimamisa (@shimamisa) on CodePen.
まとめ
以上、JavaScriptのみで作るハンバーガーメニューでした。
以前クライアントさまから、jQueryの使用は避け、JavaScriptの使用してほしいというご要望を受けたことがありました。
jQueryは、JavaScriptに比べて短く書けたり、便利なライブラリを使えたりとメリットもありますので、どちらも理解し臨機応変に使いこなせると良いですね。
私がプログラミングの勉強を始めた頃は、JavaScriptは敬遠しがちでしたが、何度もコードを書いていくことで理解が深まり、徐々に自分なりにカスタマイズできるようになると思います。
では終わります(*^^*)