こんにちは、しまみさです。
WordPressのプラグイン「Contact Form 7」を使用している方は沢山いらっしゃると思います!
デフォルトのままでも十分なのですが、サイトに合わせてカスタマイズをされる方も多いかと思います。
今回はカスタマイズの中でも、送信ボタンの中央寄せについての記事を書いていきます。
CSSに2つのスタイルを追加するだけなので、慣れている方なら5分で完了出来ると思います。
- 送信ボタンを中央に配置する方法
- ローダーの配置を変更する方法
以前、クライアントさまから依頼され、実際の案件にも対応した内容になります。

送信ボタンは中央に配置してください

かしこまりました!(中央にするくらいはすぐに出来るから大丈夫…!)
と思ったのも束の間、ローダーが障壁となり悩んでしまったので、解決策を残しておこうと思います。
*ちなみに、ローダーは「読み込みや処理中にグルグル回るアイコン」です。
色々な名称で呼ばれているようですが、今回はローダーと呼びます。
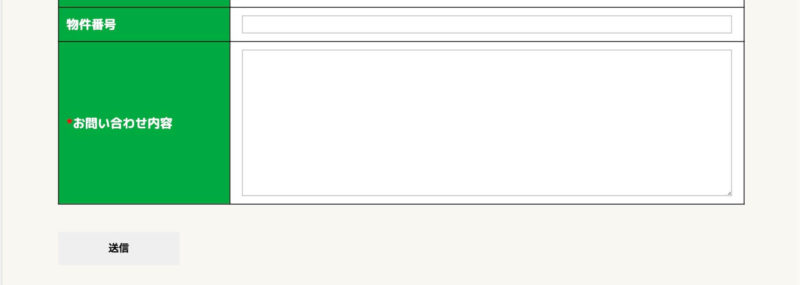
修正前のコンタクトフォーム
下記が修正前のコンタクトフォームです。サイトのデザインに合わせて、コンタクトフォームをカスタマイズしています。
左に寄っている”送信”ボタンを中央に配置していきます。

コンタクトフォームのHTML
こちらがコンタクトフォームのHTMLです。
[ ]の中の書き方は、Contact Form 7に適した書き方になります。今回はその説明は省略させていただきます(><)!
<!-- テーブルでフォームを作成 -->
<table class="table_contact">
<tr>
<th><span class="red_text">*</span>お名前</th>
<td>[text* your-name]</td>
</tr>
<tr>
<th><span class="red_text">*</span>メールアドレス</th>
<td>[email* your-email]</td>
</tr>
<tr>
<th>物件番号</th>
<td>[text property-number]</td>
</tr>
<tr>
<th><span class="red_text">*</span>お問い合わせ内容</th>
<td>[textarea* your-message]</td>
</tr>
</table>
<!-- 送信ボタン -->
<div class="btn_send">
[submit id:submit_btn "送信"]
</div>送信ボタンを中央に配置する方法
送信ボタンを<div>タグで囲んだので、その<div>タグに「text-align:center;」を当てると、中央寄せになります。
.btn_send {
text-align: center;
}上記のクラス名は私が付けた名前なので、自由に変更してください。

ですが!
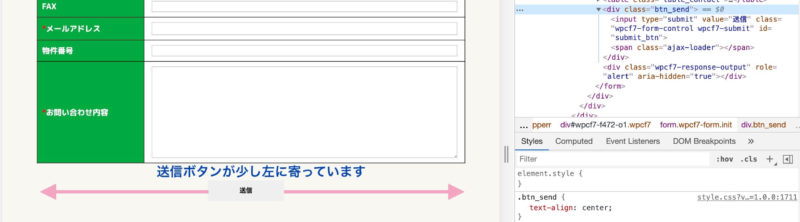
若干左に寄っているの分かりますでしょうか!?
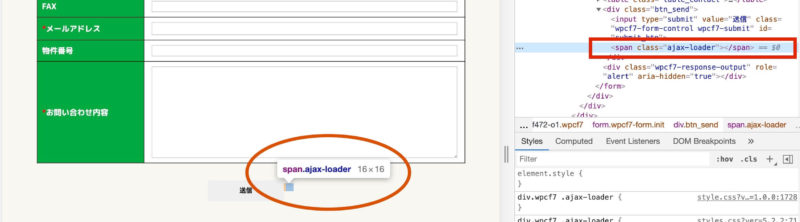
原因を調べる為に、ここで検証ツールを使います。
ブラウザはGoogle Chromeを使用しているので、Chromeの検証を使っています。

そうすると、<span>タグがあることが分かりました。<span>を使って、ローダー 画像が設定しているようです。
ContactForm7にデフォルトで備わっているローダーのようですね!
有難い機能ですが、このままだと気持ちが良くないので、ボタンを中央に配置していきます。
方法①ローダーの配置を変更する
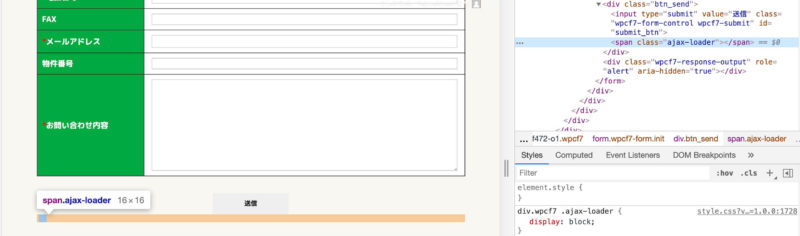
<span>タグに下記のスタイルを付与します。
インライン要素のspanを、ブロック要素に変えるだけで改行され、送信ボタンがちゃんと中央に配置されました。
div.wpcf7 .ajax-loader {
display: block;
}
ローダーも中央に配置したい場合は、ローダーのmarginの値を変更してください。
div.wpcf7 .ajax-loader {
margin: 5px auto 0;
}左右のmarginをautoにしたいだけなので、上下のmarginはお好きに変えて大丈夫です。
方法②ローダー を非表示にする
送信中のローダーは不要という場合は、非表示にしてしまいます。
非表示にすれば、ボタンは中央に配置されます。
div.wpcf7 .ajax-loader {
display: none !important;
}【おまけ】ボタンの幅を変更する
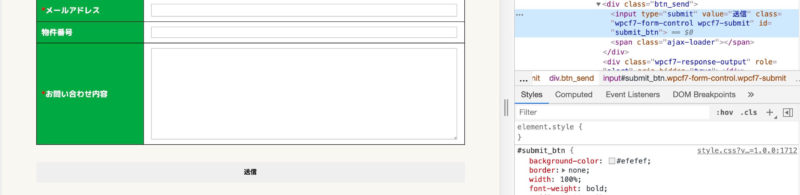
ボタンの幅を変更しても問題が無い場合に限りますが、下記の方法もあります。
送信ボタンの幅を100%にしてしまいます。
#submit_btn {
width: 100%;
}
まとめ
以上、ContactForm7の送信ボタンを中央に配置する方法に関してでした。
「Contact Form 7」は、開発者が日本の方なので、日本語の使い方があり大変分かりやすいです!
また、ググると沢山の情報がヒットするので、コンタクトフォーム自体も簡単に作ることが出来ると思います。
では、終わります(*^^*)