こんにちは、しまみさです。
以前仕事で、地図上にリンクを付けるデザインカンプをいただき、「イメージマップ」を作る機会がありました。頻出する内容ではないと思うので、いつかのために備忘録として書いていきたいと思います!
なお、作っていく上で、以下の条件がありました。
- レスポンシブ化
- WordPress自作テーマに対応させる
イメージマップとは
最初に、「イメージマップ」について簡単に説明します。
イメージマップとは、Webサイトに表示された画像に、複数のリンクを設定する技術のことを言います。
正式にはクリッカブル・イメージマップというようですが、当ブログでは、短く「イメージマップ」と呼ばせていただきます!
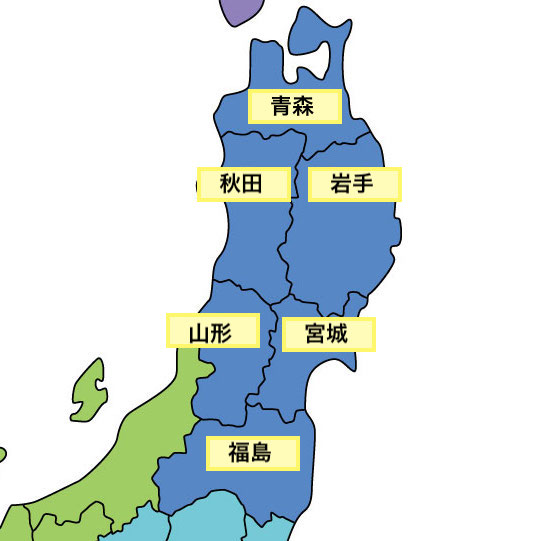
サンプル画像
このような地図の画像があるとして、それぞれの県にリンクを設置します。県名をクリックすると、設定したWebページに飛ぶことが出来ます。

他にも使えそうな機会があれば、ぜひ試してみてください!
イメージマップの作り方
では、早速作っていきましょう!
画像を準備
まずは、リンクを設置したい画像を準備します。
クライアントさんから頂いた画像があれば、それでOKです。
座標を決める
リンクの領域を指定するために、「座標」を設定するのですが、以下のツールを使用すれば、あっという間に出来ちゃいます!
使い方もシンプルで簡単です!!
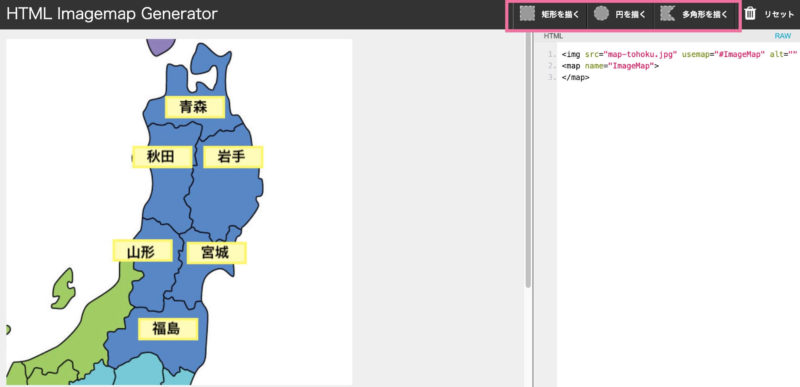
画像をアップロードすると、下記のように操作パネルと生成されたコードが表示されるエリアが表れます。

右上の操作パネルに、「短形を描く」、「円を描く」、「多角形を描く」とあるので、リンクの形に合わせて選びます。選んだら、リンクの形に合わせてドラッグします。そうすると、自動でHTMLコードが生成されます。
あとは、自動生成されたコードをコピーして、自分で作成したHTMLファイルに貼り付けてください。試しにリンクをクリックしてみて、サイトへ遷移すれば成功です!
ちなみに、こちらが自動生成されたコードです。自動で出来るなんてすごいですよね!
<img src="map-tohoku.jpg" usemap="#ImageMap" alt="" />
<map name="ImageMap">
<area shape="rect" coords="243,89,346,127" href="#" alt="" />
<area shape="rect" coords="194,166,292,207" href="#" alt="" />
<area shape="rect" coords="278,184,279,183" href="#" alt="" />
<area shape="rect" coords="308,167,405,204" href="#" alt="" />
<area shape="rect" coords="167,315,261,349" href="#" alt="" />
<area shape="rect" coords="282,318,376,355" href="#" alt="" />
<area shape="rect" coords="206,437,300,472" href="#" alt="" />
</map>area要素の中の「#」を消して、リンク先のURL等を入力するのをお忘れなく!
また、altにも適宜入力してくださいね。
しかし!!!
この状態でブラウザ幅を変えると、リンクがずれていませんでしょうか!?
画像がブラウザ幅に対して拡大縮小するのに、座標が変わらないために起こるようです。
全ての端末で問題なく使えるようにするには、レスポンシブ対応にしなければなりません。
なので、あともう少し手を加える必要があります。
レスポンシブ化にする方法
イメージマップを簡単にレスポンシブ対応にするために、以下のjQueryプラグインを使います。
プラグインとは、jQueryの機能を拡張するためのものになります。
難しそう・・と思うかもしれませんが、ほぼコピペで完了するのでご安心を!
では、説明していきます。
jQueryプラグインのCDNを読み込む
プラグインを使うために、jQueryプラグインのCDNを読み込む必要があります。読み込む方法は、jQuery-rwdImageMapsのサイトから、CDNをコピーし、HTMLファイルに貼り付けます。
CDNとは、Content Delivery Networkの略で、インターネット経由でファイルを配信する仕組みのことです。
ソースコードを読み込むだけで、プラグインの機能を使えるようになります。手軽に使えることがメリットの一つですが、CDN配信元が配信停止すると利用出来なくなる等、デメリットもあるので状況に応じて使ってください。
貼り付ける場所は、jQueryのCDNの後です。
<!-- jQuery -->
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
<!-- jQuery RWD Image Maps -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/jQuery-rwdImageMaps/1.6/jquery.rwdImageMaps.min.js"></script>画像の幅を調整する
CSSファイルを開き、画像の幅を調整しておきましょう。既に指定されている場合は、次の工程へ進んでください。
今回は以下のように指定しましたが、自身のサイトに合わせて変えてください。
img {
max-width: 100%;
vertical-align: bottom;
}イメージマップ
自動生成されたコードを元に、イメージマップを実装します。
<div class="map_img_outer">
<img src="map-tohoku.jpg" usemap="#ImageMap" alt="地図" />
<map name="info_Map">
<area shape="rect" coords="243,89,346,127" href="https://shimamisa.com/" alt="" />
<area shape="rect" coords="194,166,292,207" href="https://shimamisa.com/" alt="" />
<area shape="rect" coords="278,184,279,183" href="https://shimamisa.com/" alt="" />
<area shape="rect" coords="308,167,405,204" href="https://shimamisa.com/" alt="" />
<area shape="rect" coords="167,315,261,349" href="https://shimamisa.com/" alt="" />
<area shape="rect" coords="282,318,376,355" href="https://shimamisa.com/" alt="" />
<area shape="rect" coords="206,437,300,472" href="https://shimamisa.com/" alt="" />
</map>
</div>jQueryのコードを記述する
最後に、jQueryコード記述して完了です!記述するファイルは、HTMLファイルでも良いのですが、拡張子を「.js」にしたJavaScript(jQuery)用のファイルでもOKです。
HTMLファイルに記述する場合は、<script>タグで囲んでください。
$('img[usemap]').rwdImageMaps();<script>
$('img[usemap]').rwdImageMaps();
</script>コードが長くなると分かりにくくなってしまうので、私はHTMLとJSファイルは分けるようにしています!
「main.js」というファイル名にしました。
以上で、レスポンシブに対応したイメージマップは完成です!
ここから先は、WordPressサイトを制作される場合に参考にしてみてください。
WordPressに対応させる方法
ここからは、WordPressテーマを自作されている方向けの内容になります。
WordPressには、WordPress用の関数が用意されているので、ルールに沿ってjQueryを読み込んでいきます。
functions.phpファイルに記述して読み込んでいます。
function my_scripts() {
// 備え付けのjQueryを無効
wp_deregister_script('jquery');
// jQueryの読み込む
wp_enqueue_script( 'jquery','//ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js', array(), NULL, true );
// rwdImageMapsの読み込む
wp_enqueue_script( 'rwdImageMaps', 'https://cdnjs.cloudflare.com/ajax/libs/jQuery-rwdImageMaps/1.6/jquery.rwdImageMaps.min.js', array( 'jquery' ), '1.0.2', true );
// main.jsの読み込み
wp_enqueue_script( 'map-js-main', get_template_directory_uri() . '/js/main.js', array( 'jquery' ), '1.0.2', true );
}
add_action( 'wp_enqueue_scripts', 'my_scripts' );以下の点に気をつけてください!
- 読み込む順番に気を付ける
- WordPress用関数「wp_enqueue_script」
- 誤字脱字や半角文字、記号
余談ですが、上記のポイントはばっちりなのに読み込まれない•••と何度も見返したり、ググったりした経験がありました。んんん〜と困り果てた時に、強め更新(shift+command+R)をかけてみたら読み込まれた!ということがありました(;0;)
読み込まれずに詰まってしまった場合は、試してみる価値はあるかもしれません。
まとめ
以上で、レスポンシブ対応のイメージマップの作り方と、WordPressに対応させる方法についてでした。
イメージマップを作る機会があれば、参考にしていただければ嬉しいです!

