こんにちは、しまみさです。
未経験からWebエンジニアやWebデザイナーに転職活動をされている方の中には、ポートフォリオがあれば提出してください!と言われたことがあると思います。

ポートフォリオサイトは作った方が良いの?
ポートフォリオサイトの作り方が分からない!
そんな疑問にお答えします。
この記事を書いている私は、在職中に1年間程プログラミングを独学し、その後Web制作会社へ転職しました。
ウイルス感染拡大を考慮し、転職活動を中断しフリーでWeb制作をしていた期間もありますが、web業界で働いた経験はありませんでした。
未経験でも、ポテンシャルスキルや意欲をアピールできれば転職は可能だと思います!
本記事を読んでくださっているあなたには、ポートフォリオが必要な理由を理解した上で、採用担当者に良い印象を与えられるポートフォリオを制作してもらえたら嬉しいです。
ポートフォリオが必要な理由
未経験者がポートフォリオを作るべき理由は、主に2点あると私は考えています。
・意欲と将来性を示すため
そもそも「ポートフォリオとは?」に関する疑問にはこちらの記事が分かりやすかったです。
ポートフォリオとは – Portfolioの意味と3つの業界での使い方
転職活動で求められるポートフォリオは、自分が希望している職種や、志望する会社の業務内容に合った作品をまとめた資料のことになりますね。
ではポートフォリオの意味を知っていただいた上で、ポートフォリオが必要な理由について少し解説します。
現在までの制作実績やスキルを伝えるため
未経験の場合、実務実績がないので、何をどれくらい制作できるのか証明するものが無い状態だと思います。
また、採用する側は書類選考時、履歴書と職務経歴書からのみ判断することになります。
そこで採用担当者の方に、ポートフォリオを提出することにより、これまでの制作実績を見てもらい、スキルレベルを伝えることができます。
会社が求めるスキルと、自分がもつ現在のスキルを擦り合わせできるツールの一つになります。
意欲と将来性を示すため
未経験者がポートフォリオを作るのは、決して簡単なことではありません。
だからこそ作ることによって、制作意欲が高いことや、自分で解決していく力を備えていることが伝わり、将来的に会社に貢献する人材になってくれそうだなと思ってもらえるポイントになります。
未経験者を採用することは、会社にとって大きなリスクとなるはずなので、ポテンシャルの有無や自走力はとても大切になってきます。
ポートフォリオの内容は、ポテンシャルを測る判断材料の一つとなるので、よく考えて作っていきましょう。
ポートフォリオが無いと転職できないの?
ポートフォリオが無いと転職出来ないことはありません!
私の友人で、未経験でポートフォリオを作ることなくIT企業へ転職した方もいます。
※注意点としては、応募要項や選考中に、入社後の業務内容やステップアップできるか等はしっかり確認することです。想定していた業務内容ではないこともあるようですので!!
ですが!!
作った方が断然有利になります。
作る過程が勉強にもなり、一度作れば何度も使えるので、ぜひ作っておきましょう。
ポートフォリオサイトを作る方法【10ステップ】
転職時にポートフォリオが必要ということは知っていただけたと思います。
ここからは、ポートフォリオサイトを作る方法を紹介していきます。
- ポートフォリオの形は色々ありますが、ここで紹介するのは「ポートフォリオサイト」です。サイトにすることで、採用担当者にURLを伝えればポチッと閲覧してもらえるので楽です。
- Web制作会社に、フロントエンドエンジニアやコーダーとして転職を考えている設定で解説しています。ただ、バックエンドエンジニアやWebデザイナー、アプリ開発エンジニアなど、目指す職種が違う場合にも応用できると思います。何か一つでも参考になれば幸いです。
では早速、ポートフォリオサイトを作る方法10ステップについて、それぞれ解説していきます。
- 制作期間を決める
- 制作の目的と伝えたいことを決める
- 掲載する制作物を決める
- 参考サイトを探す
- サイトの構成を考える
- ワイヤーフレームを作成
- デザインを作成
- コーディング
- サーバーにアップ・公開
- ブラッシュアップ
制作期間を決める
制作期間の目安は、1〜2ヶ月くらいと想定すれば十分だと思います。
サイトの構成やデザイン、1日の中で制作に充てられる時間など、人によって変わってくるため一概には言えませんので、ご参考までに!
転職活動には通常1〜3ヶ月程かかるかと思いますので、逆算して計画を立てましょう。
制作の目的と伝えたいことを決める
今回の最大の目的は「転職」のためです。
もう少し細分化し、採用担当者に何を見てもらいたいか、どんなことを伝えたいかを決めておきましょう。そうすることで、今後の構成やデザインを考えやすくなると思います。
例えばですがこちら。
- 制作物を見てもらいたい(工夫したことや苦労したポイント)
- 現状のスキル
- これから挑戦したいこと
- どのように会社に貢献できるか
- これまでの経歴
- 人となり
- 発信していること(ブログやSNSなど)
ノートやメモ帳アプリなどに、思いつくままに書いていきます。
その後、何を一番伝えたいのか自問自答しながら、優先順位を決めておきましょう。
掲載する制作物を決める
学習過程にいくつかサイトを作っていると思うので、取捨選択しながら掲載するものを決めていきます。
- 模写サイト
- 自分で考えた架空サイト
- 受注して制作したサイトなど
※自分で一から制作したサイト以外は、Web上に掲載して良いかどうか確認してください。
エンジニアやコーダーを目指している場合は、コードの書き方も見られると思うので、画像だけを掲載するのはなるべく避けましょう。
参考サイトを探す
まっさらな状態から構成やデザインを考えるよりも、既存のサイトを参考にして作っていく方が効率的です。
探す時のコツは、グーグルで「ポートフォリオサイト 参考」「ポートフォリオサイト デザイン」などで検索し、色々と見てみてください。
参考にしたいサイトが見つかったら、ブックマークしておきましょう。
また、Pinterestというサービスも同じように検索すると、参考になるデザインが表示されます。
関連したサイトが結構出てくるので、個人的にはデザインに迷い色々なジャンルのサイトを見たいなあという時に使いました。
真似したいポイントがあるサイトがあれば、ピン(保存)しておけるので便利です!
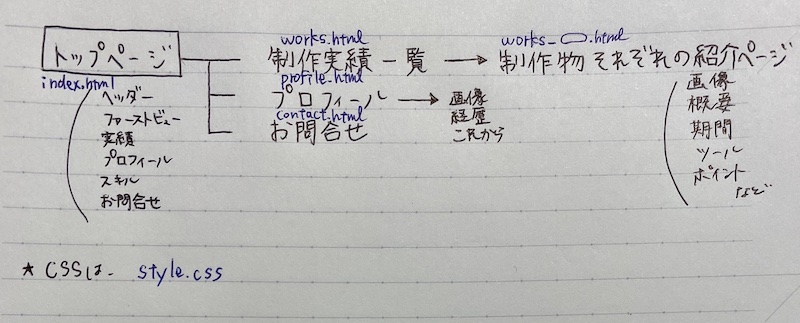
サイトの構成を考える
つづいて、サイトのページ構成を考えていきます。
ポートフォリオサイトには、1ページ(TOPページ)のみのサイトもあったり、TOPページと下層ページが複数あるサイトもあったりしますね。
上記で決めた「伝えたいこと」を念頭に置き、構成を考えてください。
自分用なので、ノートや紙に手書きで良いと思います。

ワイヤーフレームを作成
つづいて、ワイヤーフレームを作成していきます。
まずは、手書きで大体のデザインを書いて、それからツールを使ってワイヤーフレームを作っていくのが良いと思います。
私は、「adove XD」というデザインツールを使い、ワイヤーフレームとデザインを制作しています。もちろん他のツールでもOKです。
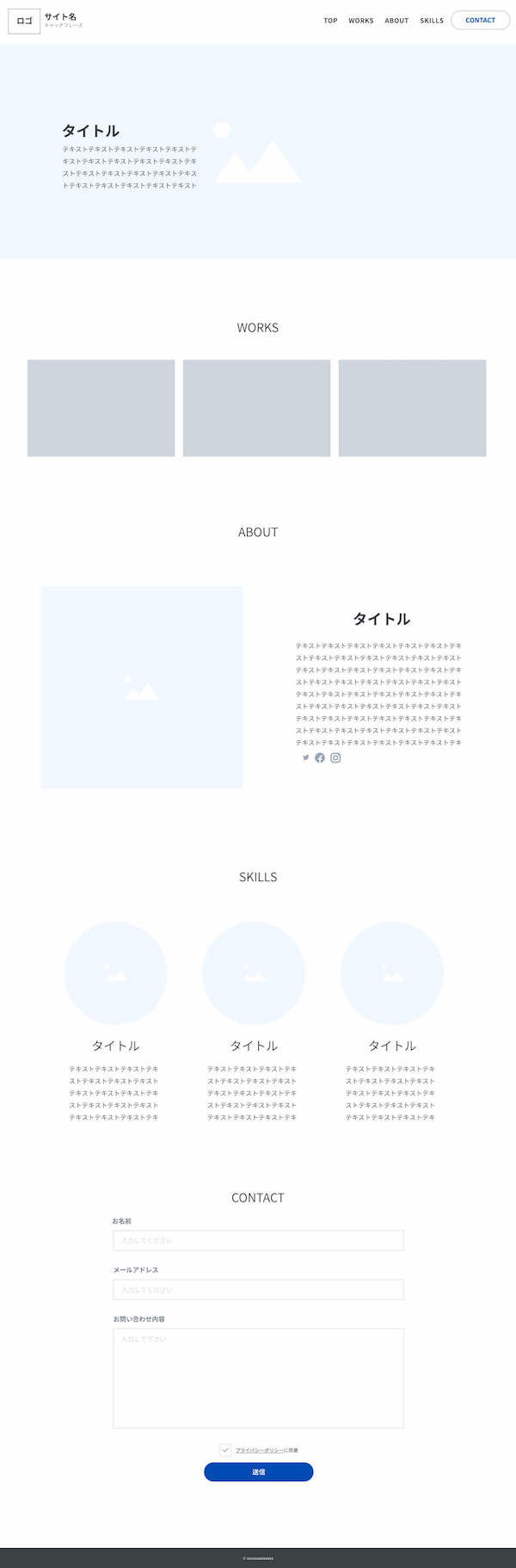
トップページに掲載する項目が以下だと想定して作ってみます。
・ファーストビュー
・制作実績
・プロフィール
・スキル
・お問い合わせフォーム
・フッター
上記項目を元に作ったワイヤーフレームがこちらです。

それぞれの項目が、参考にしたいサイトはどんなレイアウトになっているかな?などを見ながら、自分のサイトの構成を考えていくと良いと思います。
下層ページがある場合は、同じようにワークフレームを作っておきます。
デザインを作成
上記のワイヤーフレームを元にデザインを作成します。
画像を挿入したり、カラーを決めたりデザインカンプを作り込んでいきましょう。

adove XDでは、ホバー時のアニメーションなど動きも付けることができますが、自分用なので手の込んだことはしませんでした。
ホバーやフェードインなどの動きは、コーディングしながら決めていきました。
コーディング
つづいて、デザインカンプを元にコーディングをしていきましょう。
どうしてもコーディングが難しい箇所はデザインを変更したり、おかしい点があれば変更したりと、臨機応変にどんどん進めましょう。
あともう少しなので、ファイトです!!
サーバーにアップ・公開
コーディングが完了したら、ポートフォリオサイトを公開するために、ドメインとサーバーを取得しなければいけません。
サーバーは会社によって値段や容量、サービス内容が異なるので、比較サイト等を参考に選んでください。
ちなみに私は、ロリポップとムームードメインを使用していて、特に不便を感じていません。
また、ネット上に取得方法に関する記事など、役立つ情報が上がっているので心強いです。
ドメインとサーバーを取得したら、アップロードして一旦完成です!
ブラッシュアップ
初めて作ったポートフォリオサイトだと思うので、最初から完璧なサイトは難しいと思います(私も同じくまだまだ修正の余地があります)。
適宜ブラッシュアップしていきましょう。
一番良いのは、エンジニアやIT企業で採用担当している知人がいれば添削してもらうことです。
添削を依頼できるサービスもあるので、ぜひ試してみてください。
まとめ
未経験からWeb系エンジニアに転職する場合、ポートフォリオサイトが必要な理由と、作り方については以下の通りです。
ポートフォリオサイトが必要な理由
- 現在までの実績やスキルを伝えるため
- 意欲と将来性を示すため
ポートフォリオサイトの作り方【10ステップ】
- 制作期間を決める
- 制作の目的と伝えたいことを決める
- 掲載する制作物を決める
- 参考サイトを探す
- サイトの構成を考える
- ワイヤーフレームを作成
- デザインを作成
- コーディング
- サーバーにアップ・公開
- ブラッシュアップ
ポートフォリオサイトを作るには、時間と労力がかかります。
ですが、コーディング以外のスキルも向上しますし、転職時のアピールポイントにもなるので、必ずプラスに働きます。
この記事を読んでくださったあなたの転職活動が良い結果となることを祈っています。
ではでは、最後まで読んでいただきありがとうございました。